今天分享如何透過簡單程式碼來實現很常用到的 drop down menu
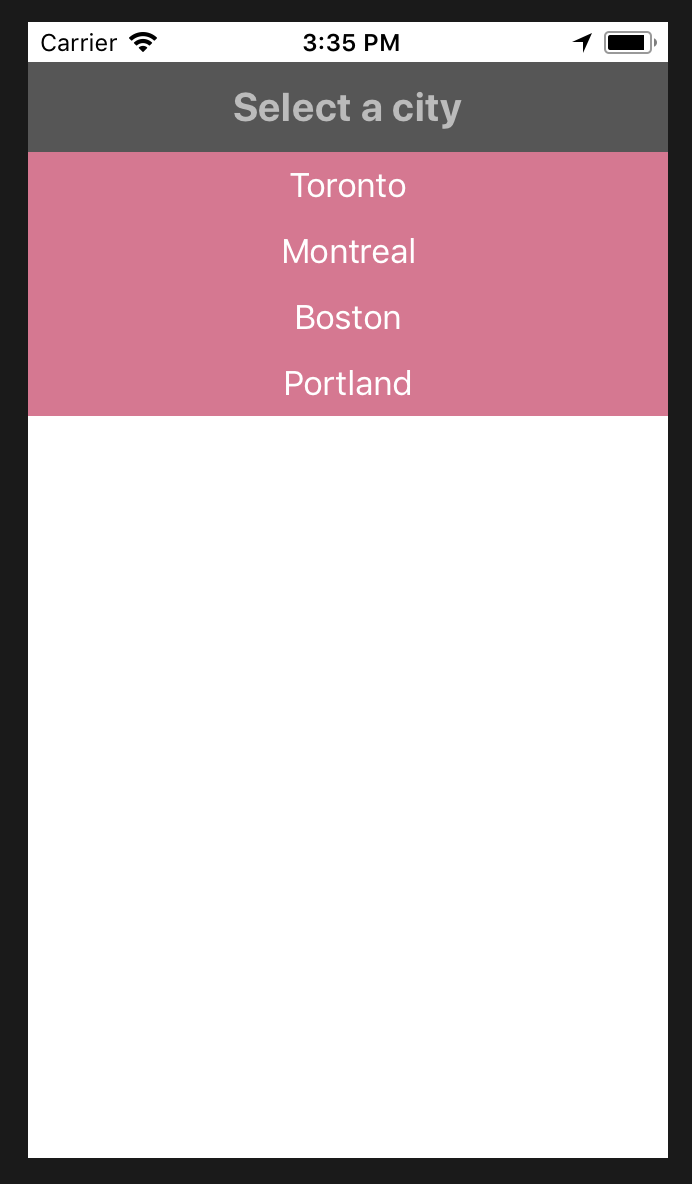
首先,拉出 5 個 UIButton。第一個是作為可點擊的的下拉式按鈕: Select a city。下面四個則分別為幾個不同選項。
初步看起來像這樣:
接著按住其中一個選項的 UIButton 及control 鍵,選擇 IBOutlet Collection (注意:不是 IBOutlet 哦!)。並且將其他三個選項的 UIButton 也都以同樣方式連結這個 IBOutlet Collection
@IBOutlet var cityBtns: [UIButton]!
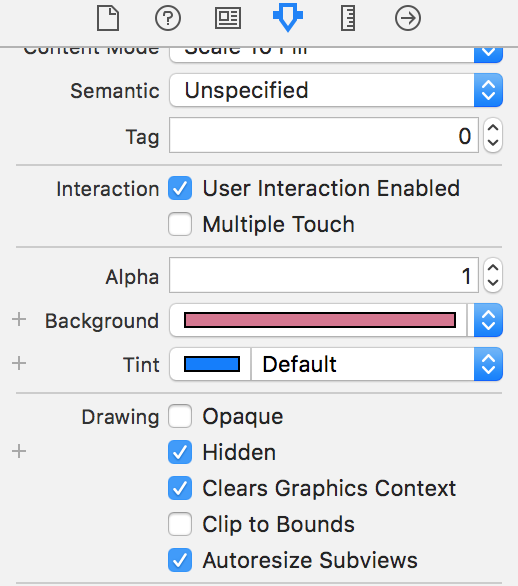
接著把這四個 UIButton 全選,找到右方 panel 裡面 View -> Drawing , 勾選Hidden。如此一來這四個 UIButton 在一開始時就不會出現了。
下一步點選 Select a city 並按著 control,拉出一個名為 handleSelection 的 IBAciton。
並在裡面寫入操控的方法:當 cityBtns 被點擊時,原本隱藏(hidden)起來的 UIButton 就會往下滑出。
並且設定一個 0.3 秒的時間長度,讓這個 drop down 看起來更加舒服。
並且再加上 self.view.layoutIfNeeded() 這個 func , 讓下拉式選單從 Select a city 下面滑出。
@IBAction func handleSelection(_ sender:UIButton) {
cityBtns.forEach { (button) in
UIView.animate(withDuration: 0.3, animations: {
button.isHidden = !button.isHidden
self.view.layoutIfNeeded()
/*this guides the btns drop down
from "select a city" btn, instead of the top of screen
*/
})
}
}
完成之後的 "Select a city" menu 便具有 toggle 效果了!
